关于flutter我想很多开发者都或多或少有过了解,经过好几年的版本迭代,最近的版本几乎已经趋于稳定,flutter主要采用Dart语言进行编码,使用过JS的开发者相对容易入门。
但是目前flutter对于windows开发者来说并不友好,或者说是劝退的,但这并不是flutter的问题,Xcode不支持windows;所以少年换一台Mac吧,你会发现编程世界都美好了。 PS:苹果快给我打钱

开发这个IM的初衷,第一是笔者所在的公司内部测试机众多,很多时候测试机也在不同人员手中,而且传输消息或者发送测试数据的时候也不是特别方便,毕竟不能每个手机上都登录一个微信或QQ。其次更多的原因是不懂原生开发(Android/iOS)的笔者想体验一下Flutter带来的“快速在iOS和Android上构建高质量的原生用户界面”的特点。
flutter在future里面公布了很多的未来特性非常值得期待,关于flutter目前的特性我不做过多的介绍了,官方以及其他文档已经很多的介绍;其中安装部分相对繁琐,为避免你看到这篇文章时官方已经做了变更,所以这部分我建议参考官方网站进行,本篇主要介绍如何使用flutter开发一个入门版本的聊天工具。
1.开发准备
安装Flutter:https://flutterchina.club/get-started/install/ 选择自己的操作系统开搞吧,你肯定会遇到很多官方没有记录的问题,相信我。让笔者的小网站帮帮你 https://wenbei.online。
中央仓库:顾名思义,任何语言或技术栈基本都有自己的中央仓库,Flutter也不例外,我给出的是国内的镜像仓库,可以直接打开搜索你需要的组件 https://pub.flutter-io.cn
iOS开发者账号:不需要打包iOS版本的可忽略。
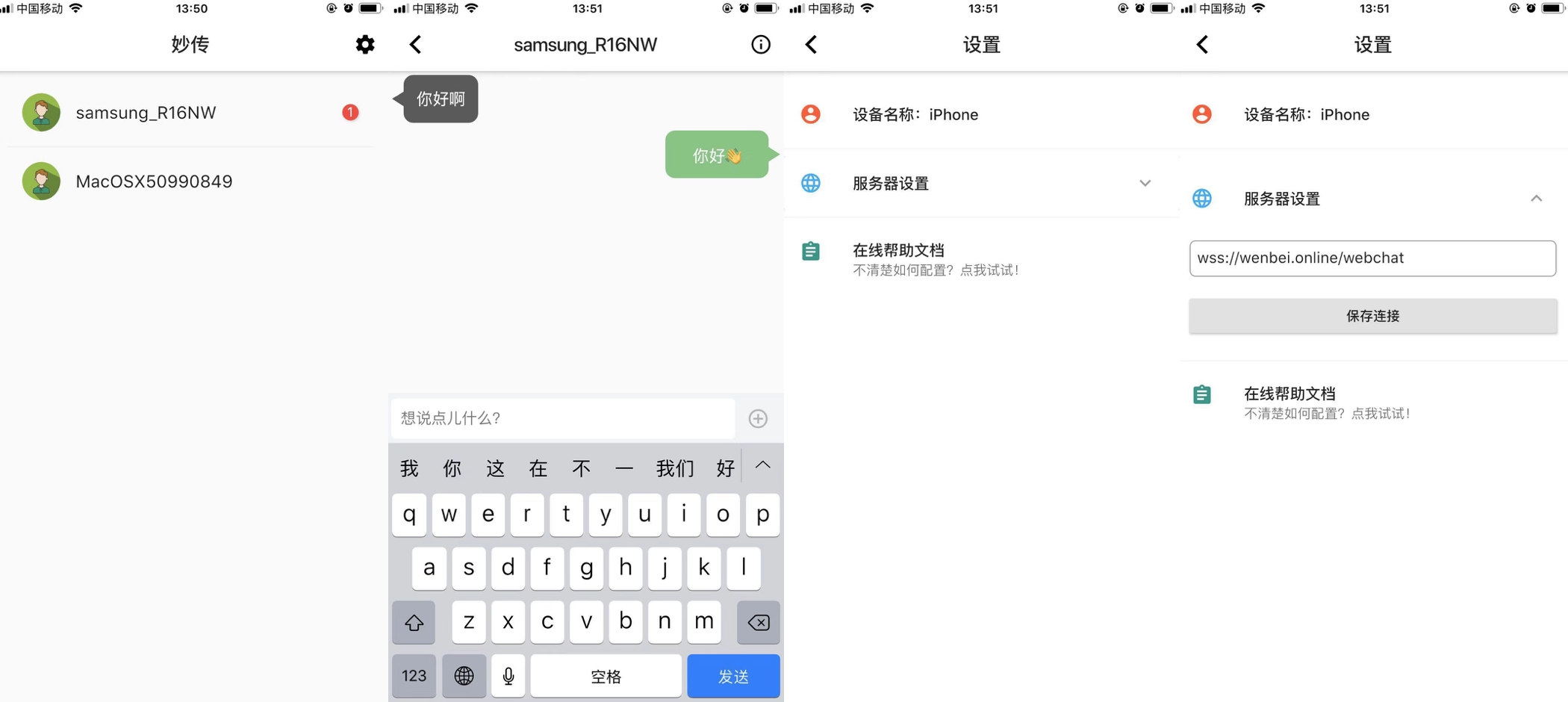
JAVA环境:需要启动一个java应用,因为咱们是真的可以聊天的工具,不只是Flutter写的一个Demo。如果你想用笔者搭设的公共服务接口(上图的设置中已经放出来了,相信细心的你一定注意到了)也可以,但是可能出现服务连接失败的问题。
VPN:小概率要用到,有可能你有某些组件同步失败会需要,别告诉我你还不会科学上网。
2.IM服务端
webchat源码:https://github.com/xiaour/webchat 将源码clone后打包运行就好了。默认webchat地址是”http://your.ip:8099/webchat"。
3.IM客户端
这才是重点:https://github.com/xiaour/flutter-im 将代码同步到本地,使用IDEA(安装好Android SDK)打开后可以编译相应的App了。
结束语
开发一个flutter的初始过程往往是非常复杂的,很多人搞不清楚状况就轻易放弃了,笔者希望大家勇于尝试不同的技术,万事开头难!祝大家工作生活都愉快(ღ( ´・ᴗ・` )比心)。